Angular 2 with TypeScript using Visual Studio 2015 :-
For implementation we just need to follow following steps.
Step 1 – Create a VS (Visual Studio) ASP.NET Web Application
Open Visual Studio 2015 and create an Empty ASP.NET Web Application by just follow below instructions.
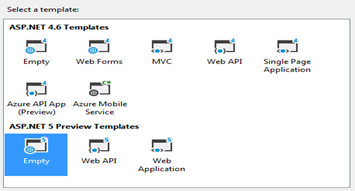
File --> New --> Project --> Web --> select a ASP.NET Web Application template. --> OK --> choose ASP.NET 5 Preview template(Empty)

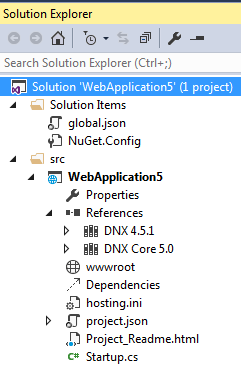
Now, the solution explorer looks like this.

Now open project.json file an add below code inside dependencies
Now open startup.cs file and replace
With following code
Now right click wwwroot and add new item à client side à select html page and create index.html page.

Open index.html page and write 'Hello' then run your basic .net application.
Step 2 – Add NPM configuration file
As a .Net developer you may be think that, why we are not using NuGet package?
Answer is here, NuGet is great for server side libraries but when we required client side css and js library then NPM is more rich then Nuget. NPM will provide us client-side runtime assets like jQuery, Bootstrap and AngularJS.
Open application Add new item window then select NPM configuration file by just follow below instructions and leaving the default name 'package.json' as it is.
Now right click on Application name a client side --> add NPM configuration file by name “package.json”.

Now open pakage.json file and replace existing code with following code:
Step 3 – Add TypeScript configuration file
TypeScript is a typed superset of JavaScript that compiles to plain JavaScript and it offers classes, modules, and interfaces to help you build robust components. It also has generics and lambdas.
The one of the main reason for go with TypeScript is that, it is actually from Microsoft, which means the Angular 2 is give more advantage with TypeScript and .Net.
But still you can use classic js with Angular2 but I would prefer TypeScript with Angular2.
Now right click on Application name à client side --> add TypeScript JSON Configuration File by name “tsconfig.json”.

Now open “tsconfig.json” file and replace existing code with following code.
Note:One imperative thing you have to recall is that by define following instruction we specify js file path. In our case it is required because inside wwwroot files only include in published code.
"outDir": "wwwroot/app/" // this path define js file path
Step 4 – Add TypeScript files
Now right click on Application name and new folder by name “scripts”.
Then after right click scripts folder à client side --> add TypeScript File by name “app.component.ts”.

Open app.component.ts file and paste following code:
Note:The above ‘export’ statement informed to TypeScript is that this is a module with contain a public class AppComponent and this class is accessible by application other modules.
Now right click scripts folder à client side --> add TypeScript File by name “boot.ts”.
Open boot.ts file and add following code:
Note:The above "import" articulation educated to TypeScript is that by utilizing this code particular component/module can import from determine way.
Step 5 – Include reference files
Open index.html file and paste following code: