ng-switch :-
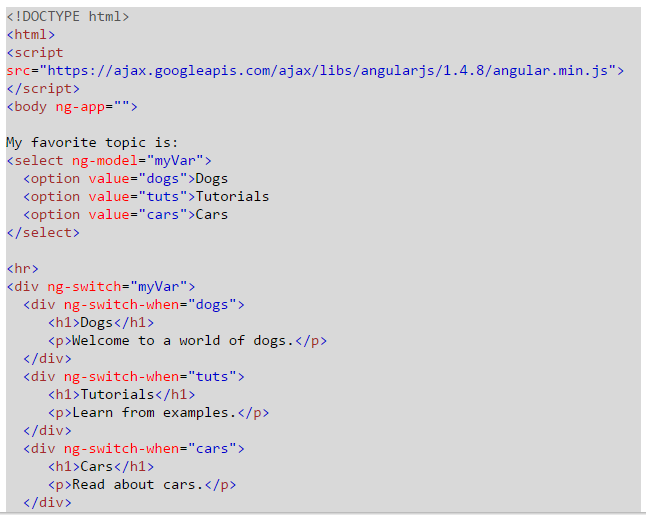
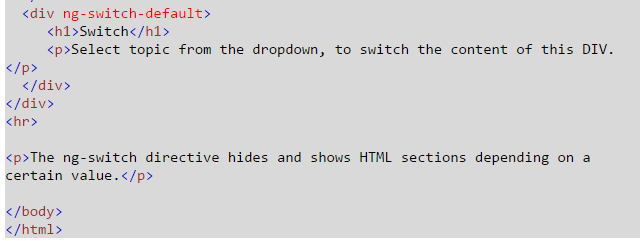
Theng-switchdirective lets you hide/show HTML elements depending on an expression.
Child elements with theng-switch-whendirective will be displayed if it gets a match, otherwise the element, and its children will be removed.
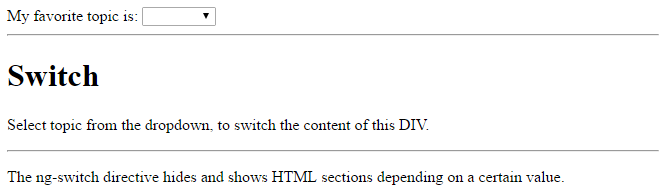
You can also define a default section, by using theng-switch-defaultdirective, to show a section if non of the other sections get a match.


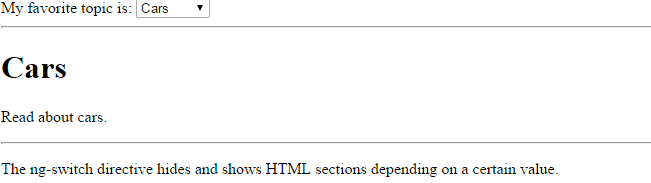
Run:-
1

2

3