Filters in AngularJS:-
Filters are used to format data before displaying it to the user. They can be used in view templates, controllers, services and directives. There are some built-in filters provided by AngularJS like as Currency, Date, Number, OrderBy, Lowercase, Uppercase etc. You can also create your own filters.
- currency
- date
- filter
- json
- limitTo
- lowercase
- number
- orderBy
- uppercase
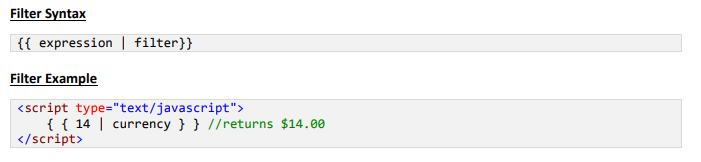
Currency:-It will change all the digits to currency and "$" is the default currency.
Output Date:-
Date:-
It will change all t he digits into the date according to some rules,like the default date will be"44 years 2 months 10 days"earliar and 1000 will add 1 second into it.
OutputChange the 1 and 1000 into dates.

Filter
limitTo
It will show the value sdepending on the limito fan array variable thathasbeenset.
**Output

**Herethelimitis2,soyoucanonlysee2values.
**lowercase
**Itwillchangeallthelettersintolowercaseasinthefollowing:
Output

**Number
**Itwillshowallthedigitswith3decimalplacesbydefaultasinthefollowing:
OutputI am using 8 here.

**OrderBy
**
uppercase
It will change all the letters to uppercase.
Output
