Apply CSS style using ID value :-
So let’s say you have a HTML paragraph tag with id “mytext” as shown in the below snippet.
<p id="mytext">
This is HTML interview questions.
</p>
You can create a style using “#” selector with the “id” name and apply the CSS value to the paragraph tag. So to apply style to “mytext” element we can use “#mytext” as shown in the below CSS code.
<style>
#mytext
{
background-color:yellow;
}
</style>
Quick revision of some important selectors.
Set all paragraph tags back ground color to yellow.
P,h1
{
background-color:yellow;
Sets all paragraph tags inside div tag to yellow background.
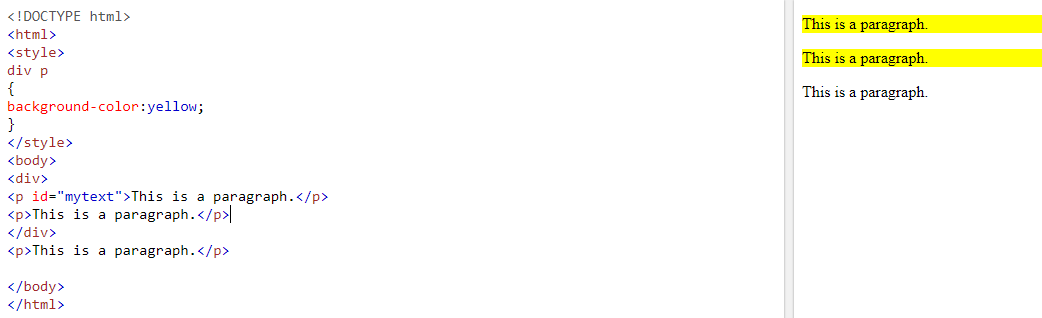
div p
{
background-color:yellow;
}
Ex-
Sets all paragraph tags following div tags to yellow background.
div+p
{
background-color:yellow;
}
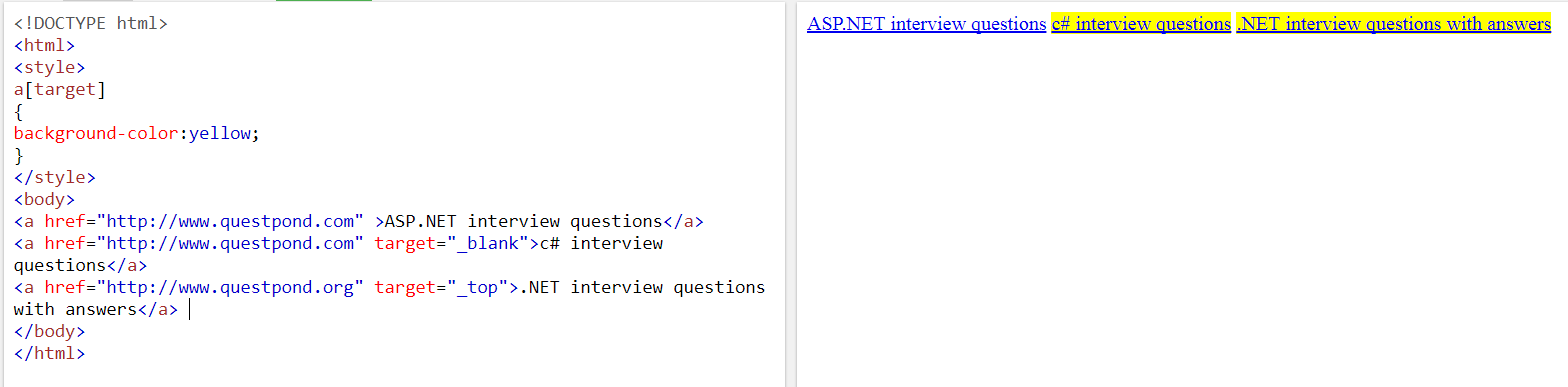
Sets all attribute with “target” to yellow background.
a[target]
{
background-color:yellow;
}
<a href="http://www.questpond.com">
</a>
<a href="http://www.questpond.com" target=" _blank">
c# interview questions
</a>
<a href="http://www.questpond.org" target="_top">
</a>
Ex-
Set all elements to yellow background when control gets focus.
input:focus
{
background-color:yellow;
}
Set hyperlinks according to action on links.
a:link {color:green;}
a:visited {color:green;}
a:hover {color:red;}
a:active {color:yellow;}